
Согласитесь, большую часть времени мы проводим с телефоном. Новые девайсы настолько стали популярными, что мы не представляем без них жизнь.
Современный мир диктует свои условия, человек должен быть мобильным и всегда доступным.
Именно поэтому мобильные технологии получили такое широкое распространение.
Мы читаем новости на телефоне, заказываем пиццу и что уж, делаем покупки.
Для каждого юзера важным стало не только качество услуги, но и доступность сайта фирмы.
Что я имею ввиду: допустим вам очень нравится пицца в соседнем кафе, и вы всегда заходите и покупаете ее, но тут у вас нет времени и вы решили заказать еду через интернет. И вот проблема, у вашего любимого кафе либо вообще нет сайта, либо он настолько не удобен, что заказать пиццу с телефона просто невозможно, и вы сами того не желая, заказываете ужин на другом ресурсе. И тут внимание на АДАПТИВНОМ РЕСУРСЕ.
Адаптивность в прямом своем значении означает умение приспособиться к новым условиям.
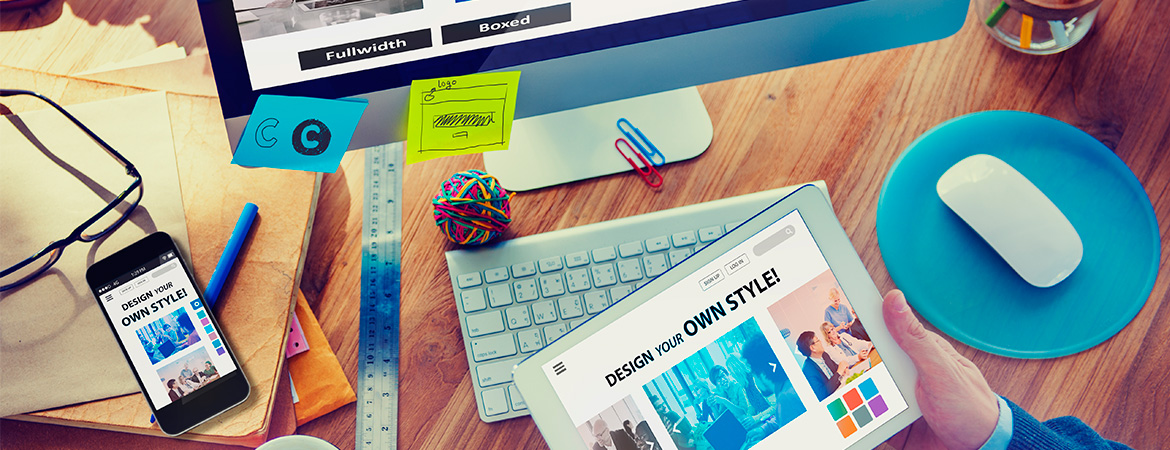
То же самое происходит и с сайтами. Адаптивная страничка умеет «перестроиться» под любой размер экрана, от самых больших мониторов компьютера до вашего мобильного, не теряя при этом своего useability.
Начиная с 2010 года данная технология активно развивается. И сразу стоит выяснить разницу между адаптивным сайтом и мобильным приложением. Приложение предполагает, что пользователь должен его загрузить и установить, уверяю многие не сделают этого по личному ряду причин. Так же вопрос возникает при обновлениях контента на страничках, тут придется либо настроить процесс синхронизации данных с главным сайтом (а это, на минуточку, дополнительные расходы), либо вручную делать два раза одну и ту же работу. Если мы затронем тему продвижения, то приложение не особо хорошо повлияет на «раскрутку» сайта, так как весь трафик будет разделен на трафик страницы и приложения.
Адаптивный ресурс эти проблемы удаляет. Это один дизайн, один макет, один контент на всех типах экранов.
Удобно не правда ли?
Продвинутая IT индустрия разработала множество приёмов для таких страниц:
1. Использование flexible, grid-based layout, так называемых гибких макетов. Блоки уменьшаются до нужных размеров или перестраиваются автоматически.
2. Перемещение и переключение блоков.
3. Использование «резиновых» картинок.
4. Media queries – работа с запросами.
IT компании работают сейчас с новой технологией «Mobile first», что предполагает создание макета сайта сначала для мобильных устройств.
Этот метод активно обсуждается пользователями. Но в руках опытного дизайнера и разработчика эта методика действительно помогает создать сайт максимально «настроен» для людей и для их гаджетов.
Одним словом, адаптивный бум начался еще в 2010тых и продолжается до сих пор, и я вам скажу, это вполне оправдано. Эта техника делает ваши ресурсы максимально доступными, а это в свою очередь существенно влияет на количество ваших клиентов и соответственно прибыли.